ヘッダー下部にも表示できる固定ページだが
ここで特定のカテゴリー記事をまとめる方法。
Shortcodes Ultimate
まずはこちらのプラグインを導入。
その後、固定ページの編集ページを開き
新たに追加されているショートコードを挿入を押す。

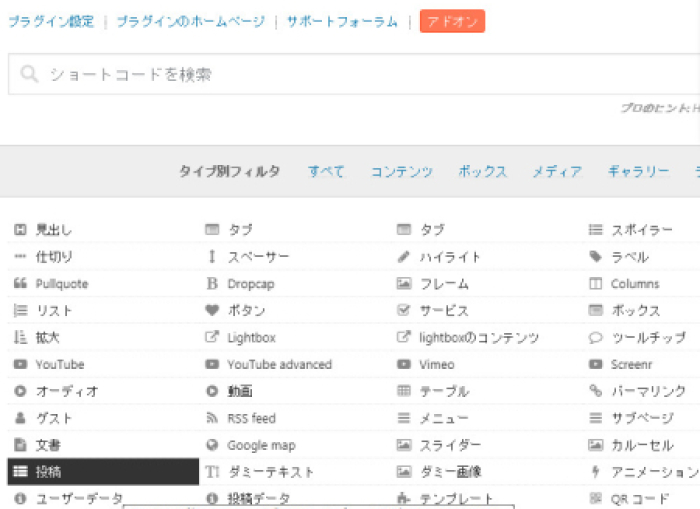
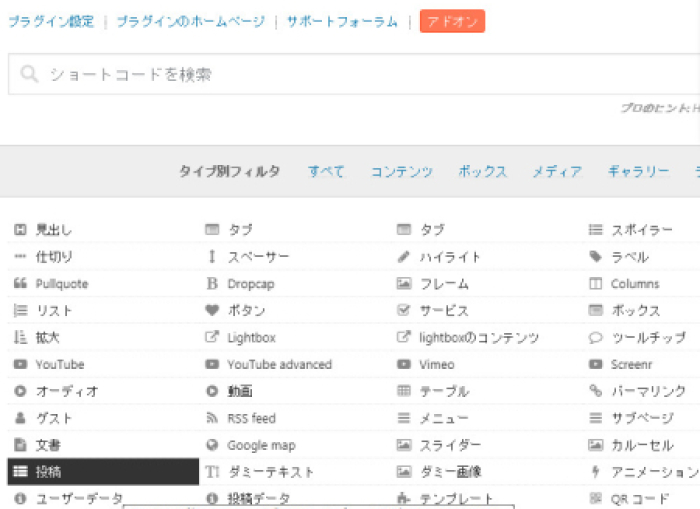
そこから一覧が色々表示されるが
「投稿」を選択

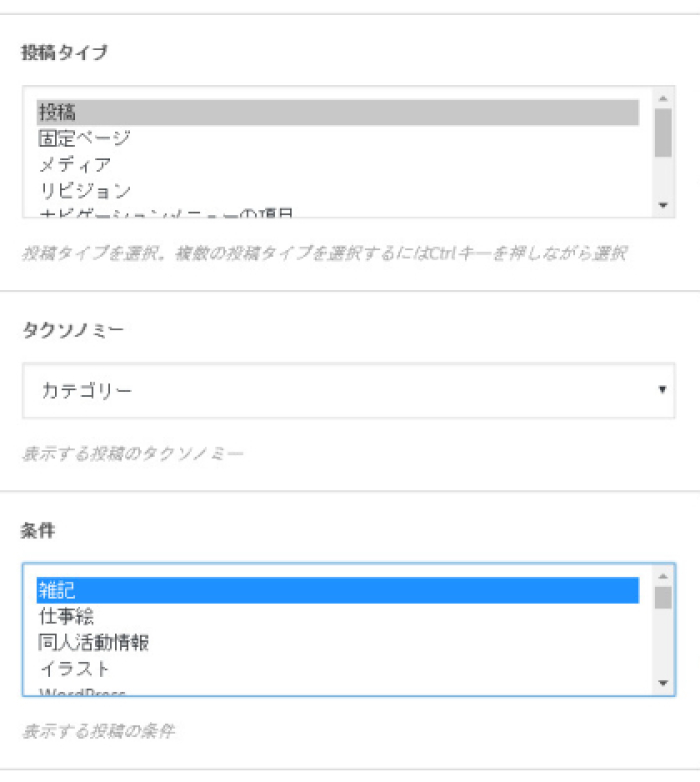
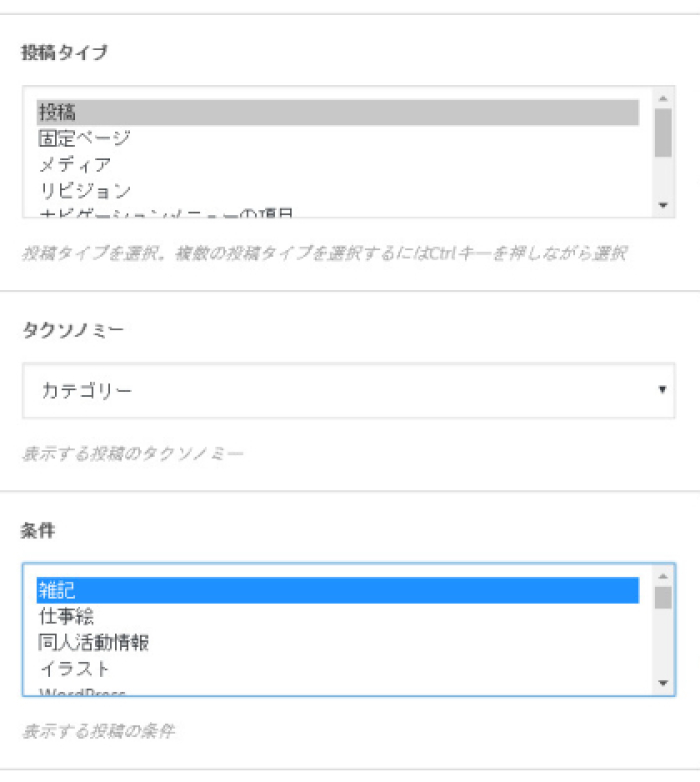
次に表示される画面の真ん中あたりにあるカテゴリー欄から任意のものを選択し
最後に一番下にある「ショートコードを挿入」を押す。
これで、そのカテゴリーが固定ページで一覧表示される。
ヘッダー下部にも表示できる固定ページだが
ここで特定のカテゴリー記事をまとめる方法。
Shortcodes Ultimate
まずはこちらのプラグインを導入。
その後、固定ページの編集ページを開き
新たに追加されているショートコードを挿入を押す。

そこから一覧が色々表示されるが
「投稿」を選択

次に表示される画面の真ん中あたりにあるカテゴリー欄から任意のものを選択し
最後に一番下にある「ショートコードを挿入」を押す。
これで、そのカテゴリーが固定ページで一覧表示される。
カテゴリーの並び替えについて。
デフォルトで普通についていてもおかしくない機能だと思うのだが
ついてないので、並び替え用のプラグインを導入するのが手っ取り早いだろう。
こちらのプラグインを導入、有効化し
一覧に現れるTaxonomy Orderから
カテゴリーをドラッグで並び替えて更新を押すだけ。
わりとどうでもいい事ではあるが
カレンダーが色分けされてないのが少々気になったので
土日の色を変えようと調べてみたが
もちろん直接CSSにコードを書き込む手段は多々あるようだが
ぶっちゃけめんどくさいので
これもプラグインに頼ってしまった方が早そうであった。
というわけで以下のプラグインを導入
休日表示付きリアルタイムカレンダー for WordPress
Serene Bachの頃にかなりお世話になっていた小粋空間さんのプラグインだった。
とりあえず何も考えずいつもどおりブラウザからプラグインを
zipのままインストールしようとすると失敗するので注意。
ダウンロードしたらちゃんと解凍して、そこにあるrealtime-calendarフォルダを
wordpressを導入したサーバーの
wp-content→pluginsフォルダにアップロードする。
その後に改めてプラグインを有効化すれば、これだけで自動で色分けしてくれる。
なんとも簡単である。
ちなみにデフォルトでは月曜開始になっているので
これについては「設定」→「一般」の下の方にある
「週の始まり」の項目を任意の曜日にすれば、それが一番左になる。
これはかなり見逃しやすい。
データ以降などで、アイキャッチが表示されなくなってしまうが
ひとつひとつ手作業でやるわけにはいかないので一括で登録してもらう方法。
Auto Post Thumbnailというプラグインを使うのが手っ取り早いが
ひとつ問題があった。
何も考えずにプラグインをインストールして設定からサムネイル制作を押して
100%になっても、生成されない画像と生成される画像があって
よくわからない状態になる。
これについて書かれている参考サイトがこちら
Auto Post Thumbnailで表示されない時の対策[WordPress]
どうもjpgだとダメ?らしい。
というわけで上記サイトに書かれている通り以下のコードを
function.phpに追記する。
function split_combined_mimes_for_apt( $mime_types ) {
foreach ( $mime_types as $regex => $mime_type ) {
if ( false !== strpos( $regex, '|' ) ) {
$keys = explode( '|', $regex );
foreach ( $keys as $key ) {
$mime_types[ $key ] = $mime_type;
}
}
}
return $mime_types;
}
add_filter( 'mime_types', 'split_combined_mimes_for_apt' );
|
これをやった後にAuto Post Thumbnailにて
再度アイキャッチ生成を行った所うまくいった。
これについて書かれているサイトが意外と少ないのだが
みんな何事もなくうまくいっているのだろうか?不思議である。
WordPressでカスタマイズを始めているが
色々やっているうちに忘れてしまいそうなので
今後の為に備忘録として残してみます。
今回はテーマLuxeritasを使用時に
サイトのタイトルを非表示にする方法について。
ダッシュボードからサイトのタイトルを空欄にすれば表示こそされないが
ソースではタイトル無しの状態になるわけでSEO的にもよろしくない。
それ以上に、本来タイトルとキャッチフレーズが表示される場所に
謎の空間が出来てとても気持ち悪い。
(カスタマイズ上から設定できるマージンを全て0にしてもそうなる)
という訳で、まずは結論から言うと
以下を子テーマの編集からスタイルシートに貼り付ければOK
.head-cover {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
background-color: transparent;
}
キャッチフレーズについては
細部の見た目から「ヘッダーのキャッチフレーズ表示」のチェックもはずす事。
これでタイトルとキャッチフレーズが非表示になるはず。
サイトのタイトル指定がhead-coverだという事を調べるまでが時間かかった・・・
CSSの知識ゼロにはなかなか辛い。
テーマによって変わるのは.head-coverの部分だけのはずなので
そこを使用しているテーマにあわせて変えれば同じ事ができると思われる(多分)